さて、Flash制作に関して、Flash CS4(CS3)でタイムラインアニメーションのswfしか作ったことがないようなデザイナーが初めてActionScriptを触るということを前提に、Hello World ならぬ、Hello 谷 を紹介しようと思います。
はじめてのAS3と言ってもいろいろありますが、ここでは.as(ActionScript)ファイルを使ったflashプロジェクト作成の基本を覚えることを目的とします。
コレってどういう意味?
ココはどういうことをしているの?
ということはとりあえずおいといて(ちょっとは説明するけど)、パブリッシュ時の出力ウィンドウに「谷」と表示させましょう。

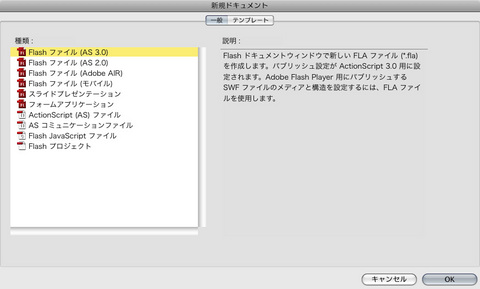
▲「ファイル」>「新規…」で、flaファイルを新規作成します。AS3を選択するのを忘れずに。

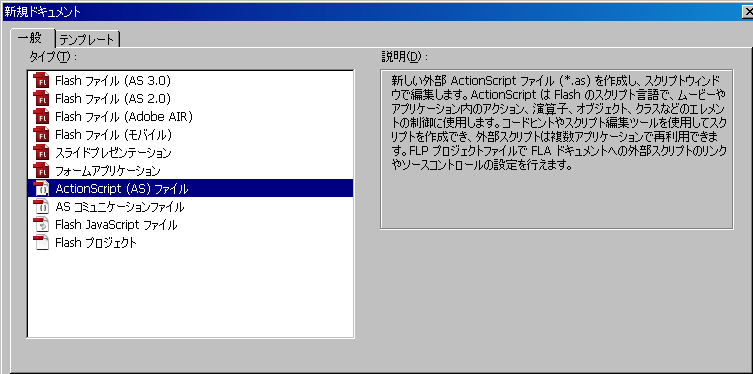
▲続いて、同じく「ファイル」>「新規」で、ActionScriptファイルを作成します。
図がMacだったりWindowsだったりするのは気にしないでください。
まずはflaファイルとasファイルを保存します。同じフォルダに保存するようにしてください。
ここでは「helloTani.fla」と「Main.as」としましょう。
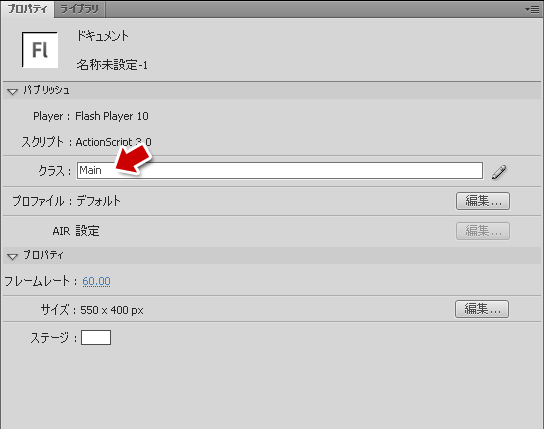
保存したら、flaファイルのプロパティウィンドウで、ドキュメントクラスの設定をします。

▲プロパティウィンドウの、図の欄に「Main」と入力します。これは先ほど保存したasファイルを指定しています。先ほどつけた名前と同じになるようにしてください(拡張子を除く)。
ドキュメントクラスとは、そのASプログラムの中で、一番の基盤となるクラスです。すべてのロジックは、このasファイルから実行されます。
次にMain.asを編集していきます。とりあえずは何も考えずに下記をコピペしてください。
package {
import flash.display.Sprite;
public class Main extends Sprite {
public function Main():void {
trace('谷');
}
}
}ここでなにをやっているかは、ひとまずおいといて、ここでは「こういうもの」としておいてください。
8行目辺りで、traceと書いてあるのを確認してください。
trace('谷');traceメソッドは、タイムライン中心のアニメーションしか触ったことが無い人でも、Flashに馴染みがあればわかる人も多いかもしれません。
trace()は、その内容を、swfのパブリッシュ時に出力ウィンドウへ書きだすメソッドです。
プログラムのデバッグをするために使いまくりますので、覚えておきましょう。
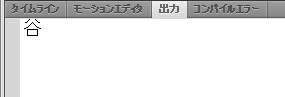
ここまでできたら、ASファイルを保存して(ここ大事)、パブリッシュしてみましょう。
出力ウィンドウに「谷」と表示されたらOKです。お疲れ様でした。