先日、Homebrewを使って、Mac開発環境にMySQLを入れた。
↓ここを参考にした。
https://qiita.com/hkusu/items/cda3e8461e7a46ecf25d
5.7系がインストールされたのだけど、色々あって5.6にダウングレードすることにした。
↓まずはここを参考にアンインストール
https://qiita.com/sato11/items/ba887a5655217f60f2a2
上記に従ってバージョン指定インストール
$ brew install homebrew/versions/mysql56 しようとすると、
homebrewのversionsは廃止されました的なメッセージが出た。
なので、
$ brew search mysql として出てきたリストの中に
mysql@5.6 というのがあったので、
$ brew install mysql@5.6 する。
では、確認
$ mysql すると、command is not found 的なメッセージ。
↓対処
https://qiita.com/owlbeck/items/fff7125d3f56dfde8b50
↓
インストールされていることを確認
$ ls /usr/local/Cellar/mysql* $ brew unlink mysql@5.6
$ brew link --force mysql56 $ echo 'export PATH="/usr/local/opt/mysql@5.6/bin:$PATH"' >> ~/.bash_profile パスが通ったら、MySQLサーバを起動
$ mysql.server start すると、
The server quit without updating PID file
とかなんとか。
↓
https://qiita.com/mogetarou/items/e34ca51d3756d55d7800
↓で
$sudo chown -R _mysql:_mysql /usr/local/var/mysql $sudo mysql.server start
Starting MySQL
. SUCCESS! やっと起動できた!
=完=
当サイトはWordPressのマルチブログで運営しているのだけど、妊娠出産やら子育てやらでサブブログを放置していて、久しぶりに触ってみたら、なんだかサブブログだけ、画像がアップロードできない!
アクセス権はサーバーによる書き込みを許可していますか
などと怒られて順加さんが猿化。ウッキッキー!
メインブログではアップロードできてるわけで、アクセス権うんぬんの問題じゃない気がするけど、念のために問題ないことを確認。
というか、なんかアップロードディレクトリの設定が変??
色々調べてみたところ、wp-config.phpでUPLOADSを設定してあげると良いよってことで
公式ドキュメントを参考に修正を加えてみたら、とりあえずアップロードはできるようになった。
なったけど!
今度はアップロードされた画像のパスが変。
UPLOADSで指定したディレクトリに、確かにアップロードはされているけれど、管理画面の「メディア」で見ると、ファイルのパスが
/file[なんとかかんとか]
になっていた。
これはUPLOADSを修正する前にアップローダーがアップロードしようと試みていたパス。
さらに色々しらべてみたけど、そもそもこの問題は、WordPressのバグっぽい?
WordPressがアップグレードしていく過程で、どこかのバージョンから画像ファイルのパスが変更になったらしくて、そのあたりの設定の移行がうまくいかないとゴニョゴニョ
サーバのお引っ越しもしてるし(関係ないかもだけど)、どこかで設定が狂ったのかも?
極めてわたしの状況と似ている。
DBのms_files_rewritingをゴニョゴニョして…みたいな話があるけれど、とりあえずアップロードはできているし、あまりよくわからないことをやりたくないので、アップロードした画像のパスがおかしいところは、.htaccessのRewriteRulesで対処することにした。
RewriteRule ^([_0-9a-zA-Z-]+/)?files/(.+) wp-content/uploads/$2 [L]
とりあえずこれで運用できてるから大丈夫かなあ?
詳しい経緯は省くけど、わたしはメインのTwitterアカウント「@junka_net」の他に、故・秋元きつね氏に憧れてなんとなく取った「@_junka」というアカウントもあったわけです。
ふと思いついて、サブアカのほうで順加の巣の更新情報を流そうって思った。けど、そうすると、ユーザー名はメインと入れ替えたほうが自然かと思いまして。
Twitterって、ユーザー名(@ナントカ)を自由に変更できるのよね。(変更名がその瞬間に空いていれば)
そういうわけでやってみました。2つの既存アカ同士のユーザー名入れ替え。
ひとつ大きな懸念点。
変更作業中に他の誰かにユーザー名をとられないか?
これはもう、素早く作業完了させるしかない。
考えられるやり方としては、ブラウザのシークレットモードのウィンドウを用意して(2種類のブラウザを使ってもイイかな)2つのアカウントに同時ログインして作業。
でもわたしの場合は、パソコンとスマホ(iPhone)でやってみました。

iOSのTwitterアプリを使って、サブアカでログイン。
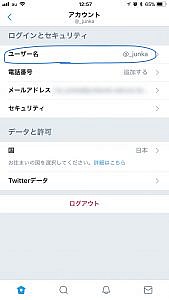
設定とプライバシーをタップして…
{% img /assets/wp-uploads/2018/02/IMG_0906-169x300.jpg 400 %}
「アカウント」→「ユーザー名」とタップ

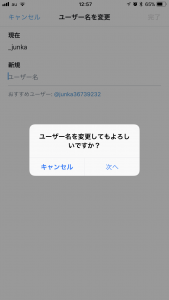
現在のユーザー名が表示されているのを確認して、新規の入力欄をタップ。すると、確認ダイアログが出るので「次へ」をタップすると入力できるようになる。
ここで適当なユーザー名(なんでもOK)を入力して確定する前の状態で待機。

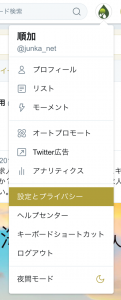
次は、パソコンのブラウザでTwitterにアクセスしてメインアカウントでログイン、「設定とプライバシー」をクリックして

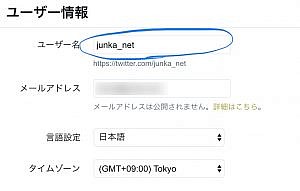
「ユーザー名」のところに、サブアカのユーザー名を入力。この時点ではサブアカのユーザー名は使えないって言われるので、適当な1文字を追加して待機。
ここから急いで!
サブアカ(iPhone側)のユーザー名変更を確定させる
↓
完了を確認
↓
メインアカ(パソコン側)のユーザー名を1文字削除(かつてのサブアカのユーザー名の状態にする)
↓
ユーザー名使用できることを確認
↓
画面の下の方にある、「変更を保存」というボタンをクリック
↓
パスワードを聞いてくるので、このアカウントのパスワードを入力
↓
送信!メインアカ完了!
(スクショがなくてごめん)
安心するのはまだ早い。
今度はiPhoneを操作してサブアカのユーザー名を、かつてのメインアカのユーザー名に変更だ!
さっきと同じ操作をしてちょっちょいのちょいで完了。
無事にユーザー名を入れ替えましたとさ。
ユーザー名って、手放したらしばらくは使えませんみたいな機能ってTwitterには無いんだね。
そんなわたしのTwitterアカウントはこちらです
妊娠、出産に伴い2年ほど休職していたので、ちょっとした浦島太郎状態ではあるけど、色々と思い出さないと仕事が捗らないので、頑張って思い出しているところです。
フロントエンドエンジニア的には、
bootstrap(的なもの)
jQuery
vim
などなど。
CSSフレームワークのデファクトスタンダードってなんだろ?bootstrapって今でもイケてるのかな?
というか、「デファクトスタンダード」とか、「フレームワーク」とか、そういう用語的なものを思い出すところからやっています。
「jQuery」っていう単語思い出すのも一苦労だったのは内緒だ。
とりあえずvim。
昔ブックマークしていたページを発掘して読む。
http://qiita.com/jnchito/items/57ffda5712636a9a1e62
使いながら覚えようっと…
明日はjsだな
妊娠、出産を経て、どうにか子の預け先も決まり先日復職しました。
復職して作業環境を色々構築したことをメモしようと思います。
エディタはなんたってvimだって誰かが言ってたので、これを機にわたしもvimmerになろっということでできるだけvimでテキストの編集をしている次第。
軽くググったら設定ファイルを弄ると良いらしいよってことで、vimのノーマルモードで
:echo $VIM
と入力した時に出てくる場所のvimrcをいじってみようかな?とやってみたところ…
書き込み不可らしいよ?
sudoでやっても何してもだめだったので、もう少し調べてみたら、home直下に「.vimrc」を作ってそこに好き勝手に書き込めば良いそうなので、そうやって幸せになりましたとさ。めでたしめでたし。
NSDictionaryのメソッドkeyEnumeratorを使うらしい。
NSDictionary *dictionary = [NSDictionary dictionaryWithObject:@"hoge" forKey:@"fuga"];
for (id key in [dictionary keyEnumerator]) {
NSLog(@"Key:%@ Value:%@", key, [dictionary valueForKey:key]);
} なんていうかネタ元サイトに詳しく書いてあります。(白目)
cにはfor each文とか無いのかな。
掲題通り。
普通の?クラスのキャストだと↓こんな感じだけど、NSStringをdoubleとかfloatにキャストしたい場合はどうするんだろう?
CustomUIViewClass *hoge = (CustomUIViewClass *)[self.subviews objectAtIndex:0]; ググッた結果、NSStringのメソッドdoubleValueを使うらしい。
double hoge = [@"12.345" doubleValue]; CGFloatやfloatならfloatValue
CGFloat hoge = [@"12.345" floatValue]; NSStringクラスのヘッダファイルを見たら、他にもintValueとかintegerValueとか色々あったよ。
だんだんObjective-CというかXcodeの気持ちがわかってきた順加です。
UIViewを親クラスとしたカスタムクラスを作って、storyboardに配置したインスタンスに関連付けました。
しかしながら、Xcodeがデフォルトで書いてくれたコードには、ここに初期化処理を書いてねみたいなことが書いてあるのに、そのメソッドが呼ばれる気配がありません。
- (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
// Initialization code
NSLog(@"ここだよ");
}
return self;
} デフォルトのコードの中には、コメントアウトされたdrawRectってメソッドがあるけど、ここに初期化処理を書くのは違う気がする。
よくよく調べてみたところ、storyboardを使った場合には、initWithFrameメソッドは呼ばれず、initWithCoderメソッドが呼ばれるようでした。
なのでinitWithFrameは消してしまって、下記のようにすればOK。
- (id)initWithCoder:(NSCoder *)aDecoder
{
self = [super initWithCoder:aDecoder];
if(self){
[self myInit];
}
return self;
}
- (void)myInit
{
NSLog(@"\(^o^)/");
} UITextFieldのtext内容をUITextViewにどんどん追加していくということをやりたい時。
行数が増えても自動的にスクロールして一番下の行が表示されるようにしたい。
@interface MyViewController ()
@property (weak, nonatomic) IBOutlet UITextField *myTextField;
@property (weak, nonatomic) IBOutlet UITextView *myTextView;
@end UITextViewのtextプロパティを変更する前に、scrollEnabledをNOにしておくところがポイントらしい。
あと、テキストの選択位置(カーソル位置?)にスクロールする機能もあるらしくて、その辺りの設定もしてあげると幸せになるっぽい。
よくわからないけど←
以下は@implementationの中身
- (void)viewDidAppear:(BOOL)animated
{
//予めテキストビューの選択位置を設定
NSString *viewText = _myTextView.text;
NSRange range;
range.location = [viewText length];
_myTextView.selectedRange = range;
}
- (void)makeMyText {
_myTextView.scrollEnabled = NO;
NSString *newText = _myTextField.text;
NSString *oldText = _myTextView.text;
NSString *modifiedText = [NSString stringWithFormat:@"%@%@n", oldText, newText];
_myTextView.text = modifiedText;
_myTextField.text = @"";
[self scrollText];
}
- (void)scrollText {
NSRange range;
range.location = [_myTextView.text length];
_myTextView.selectedRange = range;
_myTextView.scrollEnabled = YES;
CGFloat scrollY = _myTextView.contentSize.height + _myTextView.font.pointSize - _myTextView.bounds.size.height;
CGPoint scrollPoint;
if (scrollY < 0) {
scrollY = 0;
}
scrollPoint = CGPointMake(0.0, scrollY);
[_myTextView setContentOffset:scrollPoint animated:YES];
} あとはテキスト送信時にmakeMyTextメソッドを呼べばOK。