掲題のとおりです。どうにかしたい。
正規表現組んでも良いけど、そんなことしなくてもちょう簡単に消し去る方法があります。
いや、知ってる人は知ってると思うけど。
正解は以下。tempTextが、htmlタグを含むStringだと思ってくれ。
var tf:TextField=new TextField();
tf.htmlText=tempText;
var newText:String=tf.text; 以上。
掲題のとおりです。どうにかしたい。
正規表現組んでも良いけど、そんなことしなくてもちょう簡単に消し去る方法があります。
いや、知ってる人は知ってると思うけど。
正解は以下。tempTextが、htmlタグを含むStringだと思ってくれ。
var tf:TextField=new TextField();
tf.htmlText=tempText;
var newText:String=tf.text; 以上。
昔、クスールで習った時のメモ書きのコピペを晒す。
意味わかんないなどの苦情は受け付けません。メモなので。
オブジェクト指向の必要性について。
「クラス」とはなんぞ
例えば、as1で1フレ目にコードを書いた場合
これらをやりやすくするのがクラス
オブジェクト指向プログラミングとは、
これまで「順序」で考えていたプログラミングを、「物」を主体に考えていく書き方のこと。
構成としては…
物┬動作
└性質
ここでいう「物」を「クラス」で作る
クラスファイルは拡張子.as
文字コードはUTF-8であること。
動作:メソッド(as1でいうところのファンクション)
性質:プロパティ(as1でいうところの変数)
コンストラクタ(つまり初期化)
※クラスを使う時の概念は、
ライブラリからMCをステージに配置する概念と同じ。
こんばんは。
ActionScript書くなら、FlashDevelopが鉄板なわけですが、Macユーザーなコードの書き手だったら、Xcodeも使えた方が、後々お得かも。という気がしたので、試しにちょっとXcodeでの開発環境を整えてみました。
Xcodeっていうのは、Macを買ったら必ずついてくる、総合開発環境(IDE)とゆーやつです。最初からインストールされているものではなく、付属のCD(DVD?)から追加インストールします。
Xcodeには、標準でActionScriptのテンプレートがついていないのですが、それを自作して公開してくださったかたがいらっしゃいます。↓こちらです。
Xcode用のActionScript 3.0テンプレートを作った - シン石丸の電脳芸事ニッキ
ありがたや、ありがたや。
しかしこちらの記事、少々古くてですね、最近のXcodeだとインストールするディレクトリが違ってたりします。
私の環境に入ってるXcodeのバージョンは3なのですが…Project Templatesディレクトリは、
/Developer/Library/Xcode/Project Templates
になります。
Flex SDKの設定は、どこでやるのかわからなかったので、ひとまず言われた通りのディレクトリ(/Developer/SDKs/Flex)にFlex SDKをコピれば、普通にビルドできるようになる。
コードのオートコンプリートについての情報は、上記からだとNotFoundになってたので調べ直したら、こちらからダウンロードしたファイルを「/Developer/Library/Xcode/Specifications/」にコピーすればいいらしかった。
オートコンプリートってか、カラーリングじゃね?と思った。
既に作成されたプロジェクトには適用されないようだった。
以上備忘録。
さて、Flash制作に関して、Flash CS4(CS3)でタイムラインアニメーションのswfしか作ったことがないようなデザイナーが初めてActionScriptを触るということを前提に、Hello World ならぬ、Hello 谷 を紹介しようと思います。
はじめてのAS3と言ってもいろいろありますが、ここでは.as(ActionScript)ファイルを使ったflashプロジェクト作成の基本を覚えることを目的とします。
コレってどういう意味?
ココはどういうことをしているの?
ということはとりあえずおいといて(ちょっとは説明するけど)、パブリッシュ時の出力ウィンドウに「谷」と表示させましょう。

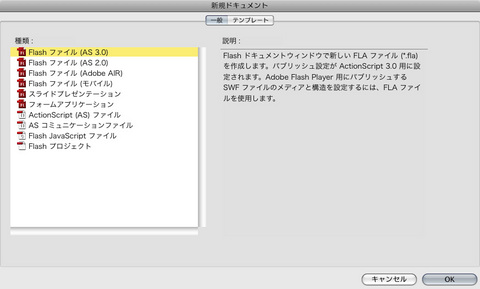
▲「ファイル」>「新規…」で、flaファイルを新規作成します。AS3を選択するのを忘れずに。

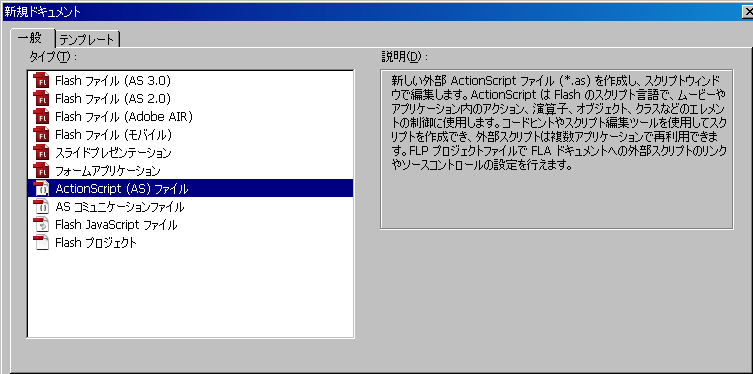
▲続いて、同じく「ファイル」>「新規」で、ActionScriptファイルを作成します。
図がMacだったりWindowsだったりするのは気にしないでください。
まずはflaファイルとasファイルを保存します。同じフォルダに保存するようにしてください。
ここでは「helloTani.fla」と「Main.as」としましょう。
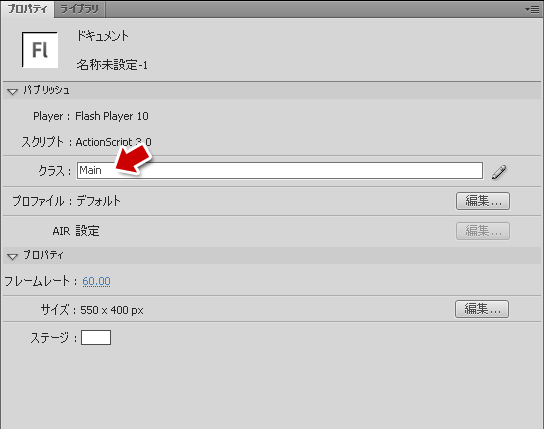
保存したら、flaファイルのプロパティウィンドウで、ドキュメントクラスの設定をします。

▲プロパティウィンドウの、図の欄に「Main」と入力します。これは先ほど保存したasファイルを指定しています。先ほどつけた名前と同じになるようにしてください(拡張子を除く)。
ドキュメントクラスとは、そのASプログラムの中で、一番の基盤となるクラスです。すべてのロジックは、このasファイルから実行されます。
次にMain.asを編集していきます。とりあえずは何も考えずに下記をコピペしてください。
package {
import flash.display.Sprite;
public class Main extends Sprite {
public function Main():void {
trace('谷');
}
}
}ここでなにをやっているかは、ひとまずおいといて、ここでは「こういうもの」としておいてください。
8行目辺りで、traceと書いてあるのを確認してください。
trace('谷');traceメソッドは、タイムライン中心のアニメーションしか触ったことが無い人でも、Flashに馴染みがあればわかる人も多いかもしれません。
trace()は、その内容を、swfのパブリッシュ時に出力ウィンドウへ書きだすメソッドです。
プログラムのデバッグをするために使いまくりますので、覚えておきましょう。
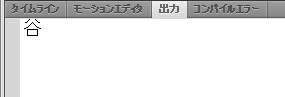
ここまでできたら、ASファイルを保存して(ここ大事)、パブリッシュしてみましょう。
出力ウィンドウに「谷」と表示されたらOKです。お疲れ様でした。

ぐるぐるポンで、配列をランダムに並べ替えて連結、ということをやってるのですが、そもそもASに配列をランダムに並べ替えるメソッドが無いので、自作する しかないんですよね。
ググれば出てきたかもしれないんですが、難しいことでもないので、探すより早いと思って自分で考えて作りました。
最初はこうだったんだけど
function shuffleArray(arr:Array):Array {
var retArr:Array = new Array();
while (arr.length > 0) {
retArr.push(arr.splice(Math.floor(Math.random() * arr.length), 1).toString());
}
return retArr;
} これだと配列の要素が全部Stringになっちゃうんで
こうしました
function shuffleArray(arr:Array):Array {
var shArr:Array=new Array();
for (var i:uint=0; i<arr.length; i++) {
var tempObj:Object=new Object();
tempObj.val=arr[i];
tempObj.key=Math.random();
shArr.push(tempObj);
tempObj=null;
}
shArr.sortOn('key',Array.NUMERIC);
var retArr:Array=new Array();
for (var j:uint=0; j<shArr.length; j++) {
retArr.push(shArr[j].val);
}
shArr=null;
return retArr;
} よろしくどうぞ☆
ボタンインスタンスにクリックとかイベントを登録するじゃないですか。(唐突に)
イベントハンドラでイベントを受け取って、event.targetとかでボタンのプロパティを抽出したりするじゃないですか。
ボタンインスタンスに別のインスタンスが入れ子になってると、その子インスタンスがtargetになるらしい。だからボタンインスタンス自身のプロパティが欲しい時は、event.target.parentとしないといけない。
知らなかったけどこれって結構知られてる話でした???
不勉強ですみません。
実は半年前ぐらいに、あれーなんかparentしないと上手くいかない時があるゃぁとか思ってたんですが、原因がはっきりしたのでメモしただよ。
Progressionで、CastSpriteクラスを使って、テキストを渡して表示するだけのクラスを作ろうとしたんですよ。そしたらうまくいかない。
テキスト流し込んだTextFIeldをaddChildしてるのに表示されないんです。んでプロパティをチェックしたら、インスタンスのwidth,heightが共に0。addChildした(はずの)TextFieldのwidth,heightはちゃんとしてた。ってことは、addChildの辺りで何か問題が起きてるのか?それともフォントの埋め込みが問題なのかな?
よくわからないけど、CastSpriteをやめてただのSpriteにしたら全く問題なかったです。
§
で、そのフォント埋め込みなんですが、flaファイル上で作ったTextFieldにembedFonts=trueでhtmlTextを設定した場合、でテキストを囲まないとフォントが埋め込まれないけど、TextFieldを最初からas3でnewしてあげるとfontタグが不要に。
んーふっ
§
で、前にも同じことがあったけど改めてメモなんだけど。
ProgressionでAddChildAtコマンドを使うときは、AddChildと混在させずにAddChildAtで統一しないと、配置するものの重なり順が思い通りになってくれません。
以上、そんなメモ書き。
2コンと同じく、こちらもメンテ対象外に決定したので更新するよ。
ので、っていうか、なかなかリニューアル作業に入れないので、とりあえず更新停止を解除しようかと思ってるよ。
さて、ダイナミックテキストに埋め込みフォントを使うと、パブリッシュ時に凄い時間がかかりますよね。
そこで外部swfに埋め込んだフォントを利用する技を使ったりするじゃないですか。
が…!そこにちょっとした落とし穴があった。
外部swfのフォントを利用している時に、flaファイルでその読み込みフォントと同じ種類のフォントを使うとフォントが表示されなくなります。
静止テキストでもNGです。分解してテキストデータを残さなければ大丈夫。
今日作業してたら急に文字が表示されなくなったので焦っちゃいましたよ。一個ずつ手順を戻って確認したらソレでビックリした次第。
そんなasメモですた。
flash player 9書き出しの設定で、swfを読み込むswfを作って、読み込み先swfのstage.scaleModeプロパティをStageScaleMode.NO_SCALEにしていたら、読み込み元swfでもそれが適用されて、stageサイズを変更すればstageWidthやstageHeightプロパティも追従して変わるようになっていたんですよ。
それをflash player 10書き出しにしたら、読み込み元swfでもstage.scaleMode=StageScaleMode.NO_SCALEを書かないと適用されなくて、ちょっとハマりそうになったよ。
そんな備忘録。
今日ハマっていたことをメモだ。
swfから別ドメインにあるswfを読み込んだりする時に、Security.allowDomainメソッドを呼び出したりしますが、swf読み込み元と、読み込まれる側の両方に記述しておく必要があるということ。
あれ、両方?読み込まれる側だけ記述した場合のことを確認してなかった!明日確認しようっと。
あと、相対パスで読み込みswfのurlを記述した場合、swfから見た相対パスではなく、読み込み元が埋め込まれたhtmlから見た相対パスになるということ。
それから、同じドメインでも、絶対パスで書いたならやっぱりSecurity.allowDomainメソッドを呼ぶ必要があるということ。
落とし穴がいっぱいあったなぁ…